Tutorial - Custom viewer based on Verge3D
Quick overview
Verge3D is a 3D viewer that can be used to bring your Blender, 3ds Max or Maya scene to life in the browser. For more information on how to use it, please refer to the Verge3D documentation.
Using the Elfsquad Verge3D blocks, you can easily create interactions between the Showroom and your 3D scene. An overview of the available blocks and other examples can be found on GitHub.
Installing the Elfsquad Verge3D blocks
Plugins can be installed by unzipping the zip file inside Verge3D's puzzles/plugins directory. The default location for the plugins should be: C:\Program Files\Verge3D_for_Blender\puzzles\plugins.
- Download the latest version here.
- Create a directory called Elfsquad inside the puzzles/plugins directory.
- Extract the contents of the .zip file inside the Elfsquad directory.
A list of all releases can be found here.
Setting the example scene in Verge3D
The Elfsquad Verge3D plugin provides sample scenes for the Showroom. These can be found in the Examples directory.
If you would like to use the sample scene, you can copy the contents of the Examples directory to the verge3d applications folder.
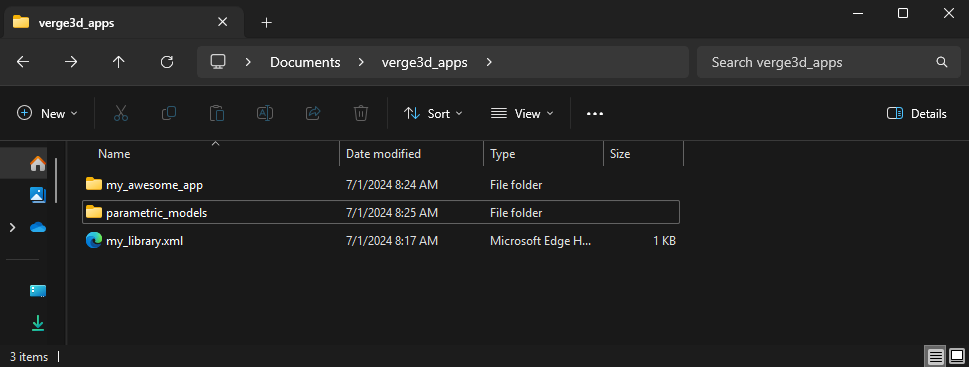
- Locate the applications folder of your Verge3D project. This is the folder where the Verge3D App Manager stores its data. The default location should be: %USERPROFILE%\verge3d_apps

- Move the parametric_models directory from the plugin's Examples directory into the applications folder.

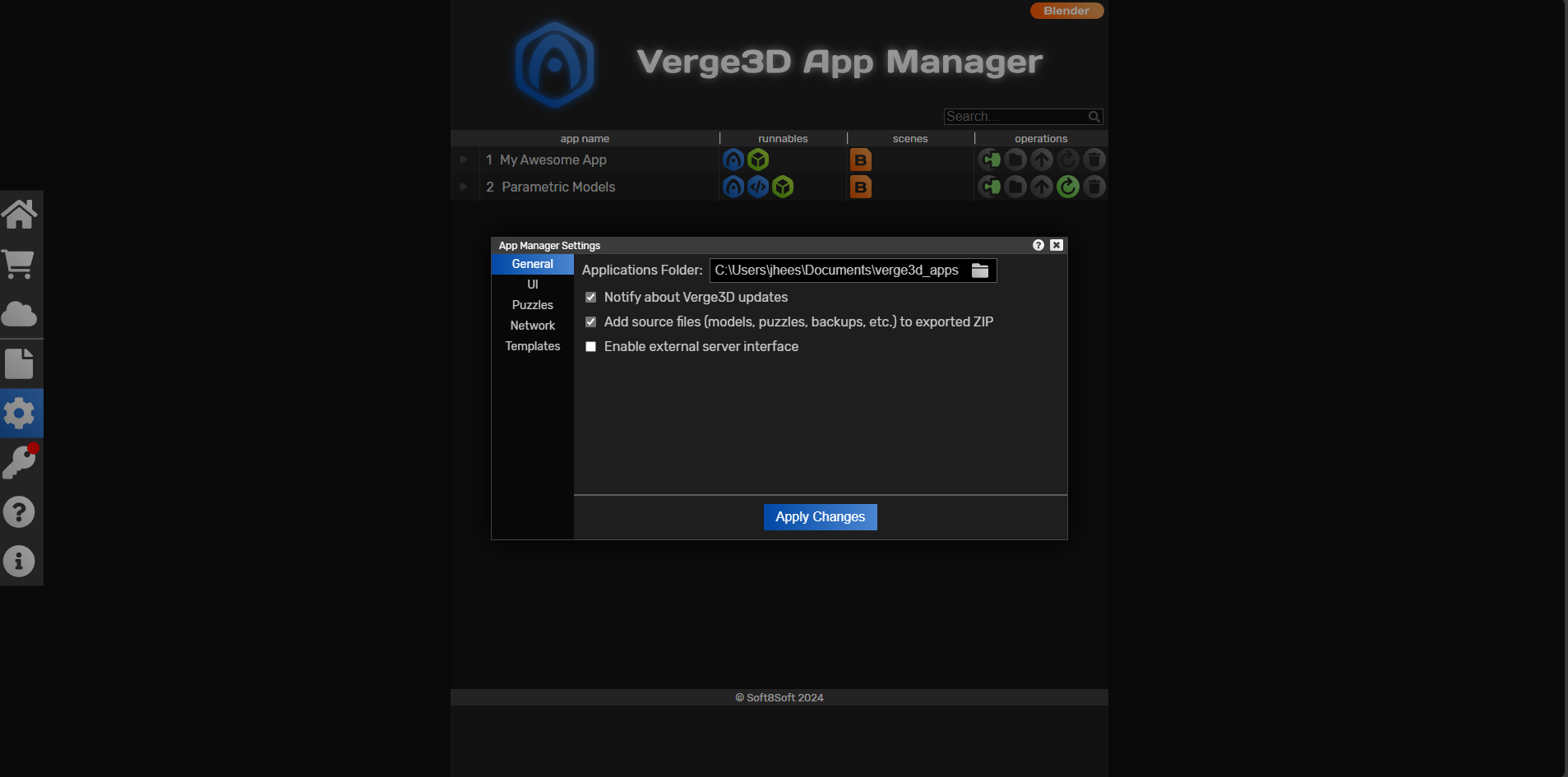
This should add a new entry to your Verge3D App Manager: Parametric Models. This is a modified version of the original Parameteric Models sample scene, that interacts with the Showroom, using the newly added Elfsquad Verge3D blocks.
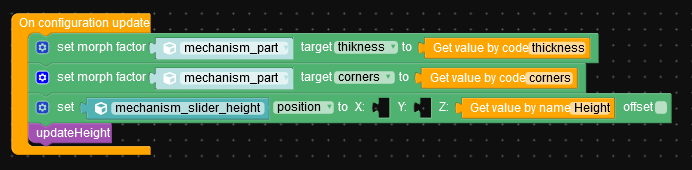
A block has been added to listen to configuration updates and update the configuration model accordingly:

Update requirement actions have been added to the UI buttons to tell the configurator to update the configuration model:

A JavasScript block has been added to trigger the On configuration update event when the scene is fully loaded:
Available puzzle blocks
As you can see in the examples, the Elfsquad Verge3D plugin provides several puzzle blocks that can be used to interact with the configurator.
Events
On configuration update
This block is called when the configuration is updated.
Actions
Get value by code
This block can be used to retrieve the value of a feature by its feature code.
Get value by name
This block can be used to retrieve the value of a feature by its feature name.
Update requirement by code
This block can be used to update the requirement of a feature by its feature code.
Setting up the Showroom
Configuration model
In order to fully interact with the sample Verge3D scene, we need to setup a configuration model that has 3 features: Height, Thickness, and Corners.
The Update requirement [Feature code] Value block uses the feature code to update the requirements of the features in the Verge3D scene. For the sample scene to work, we need to create 3 features in our model with the codes: height, thickness, and corners:
Third party visualization step
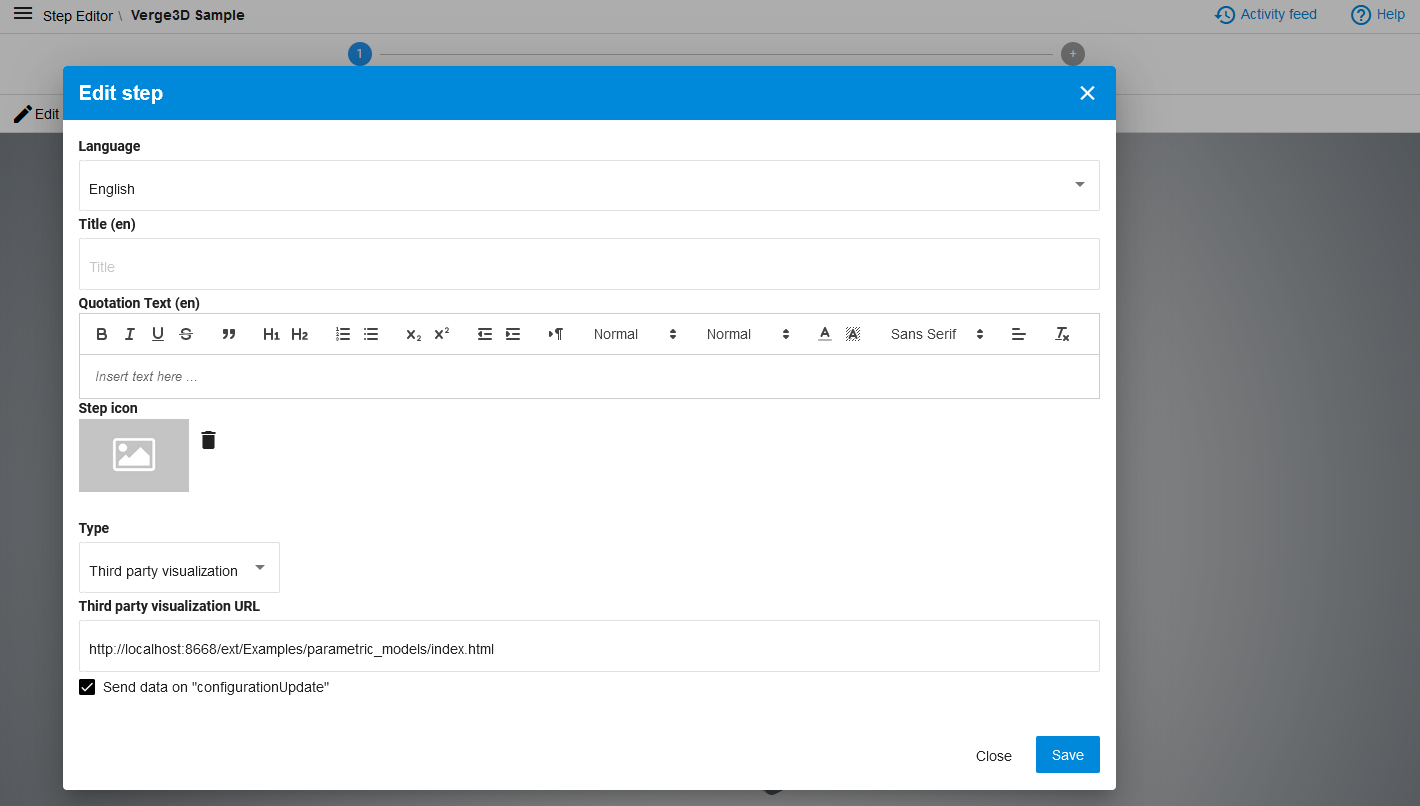
Now we can add a step to the configuration model to display our Verge3D scene, using the following settings:
- Type: Third party visualization
- Third party visualization url: http://localhost:8668/applications/parametric_models/index.html
- Send data on 'configurationUpdate': checked

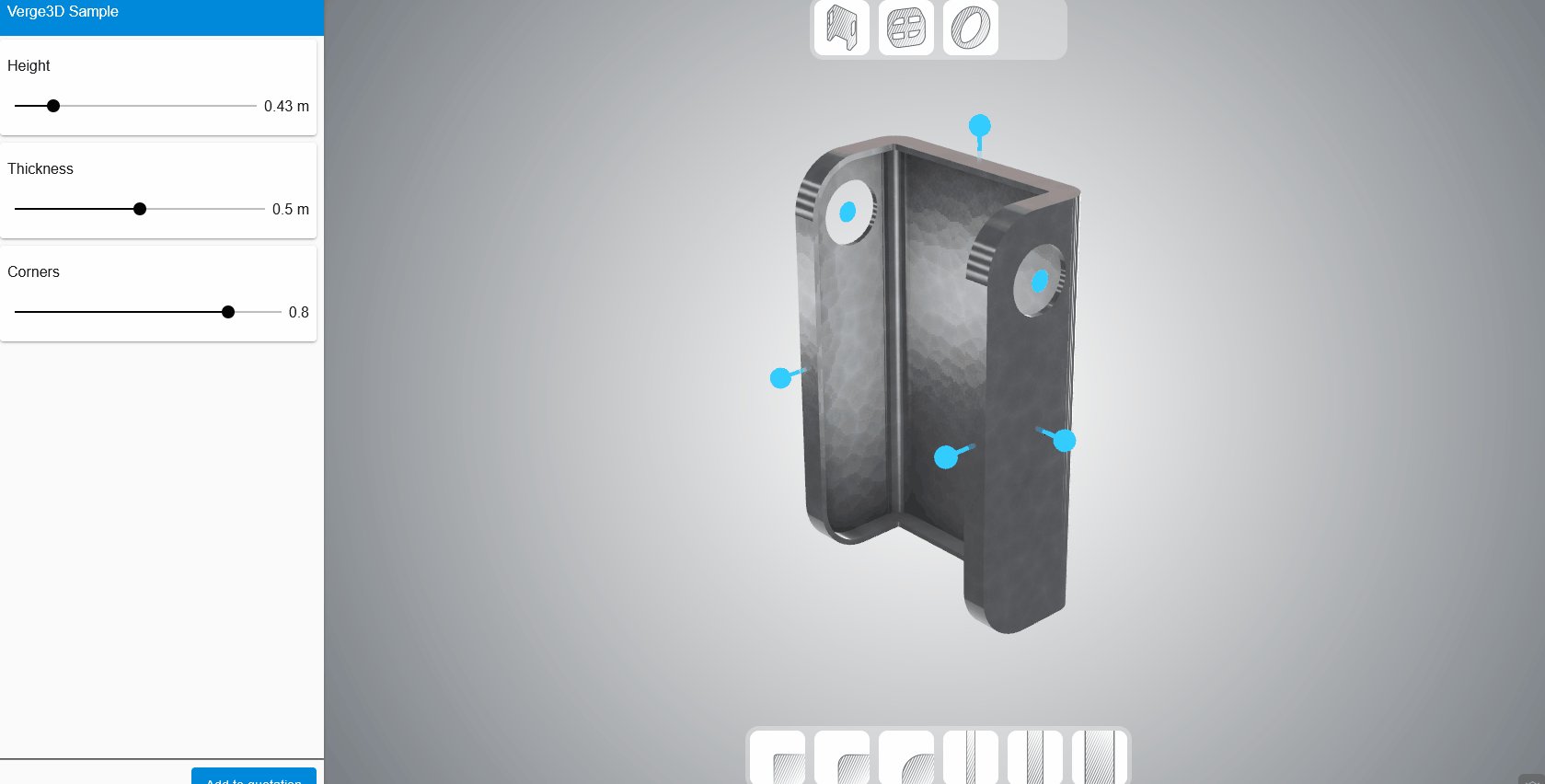
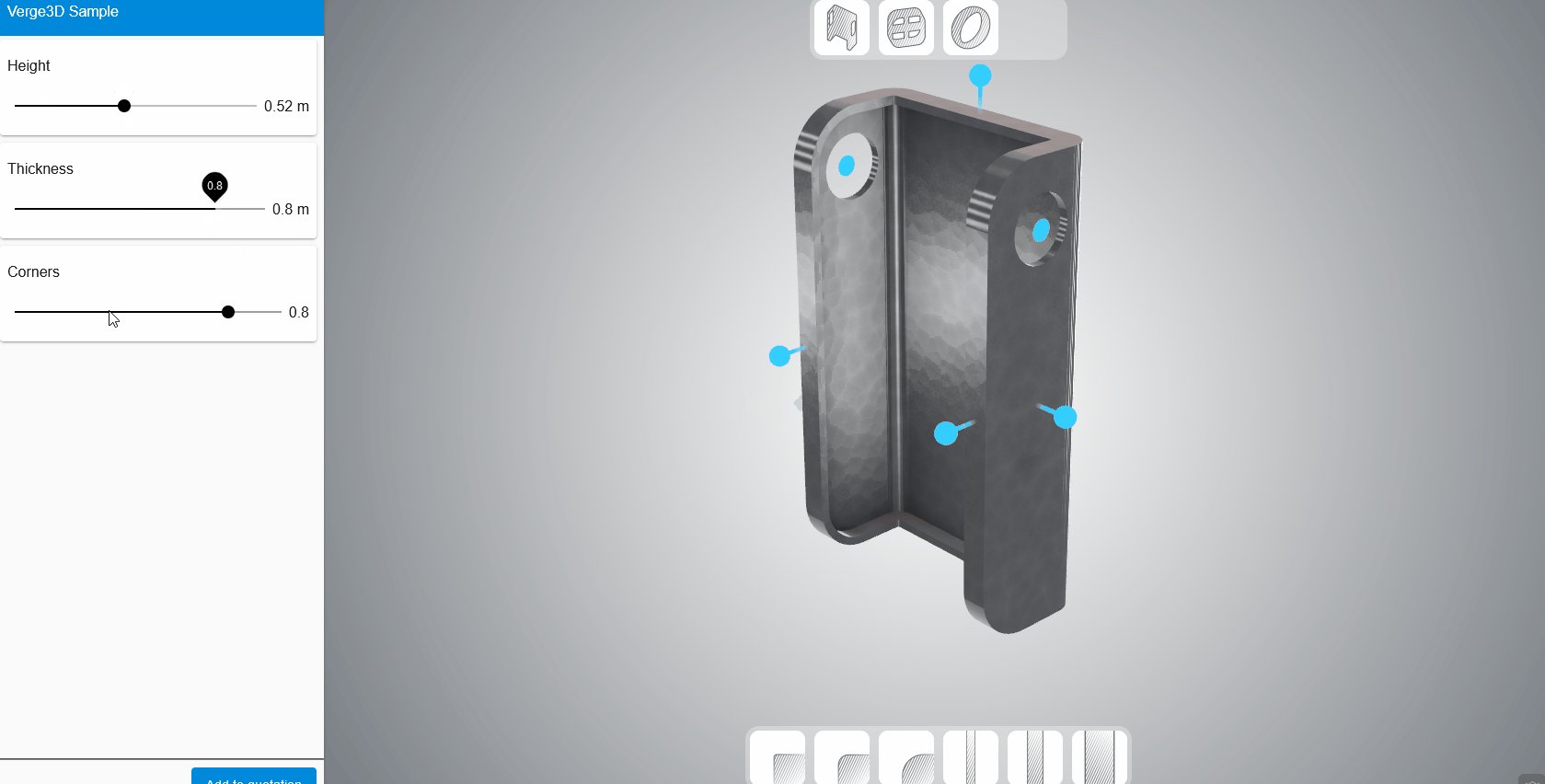
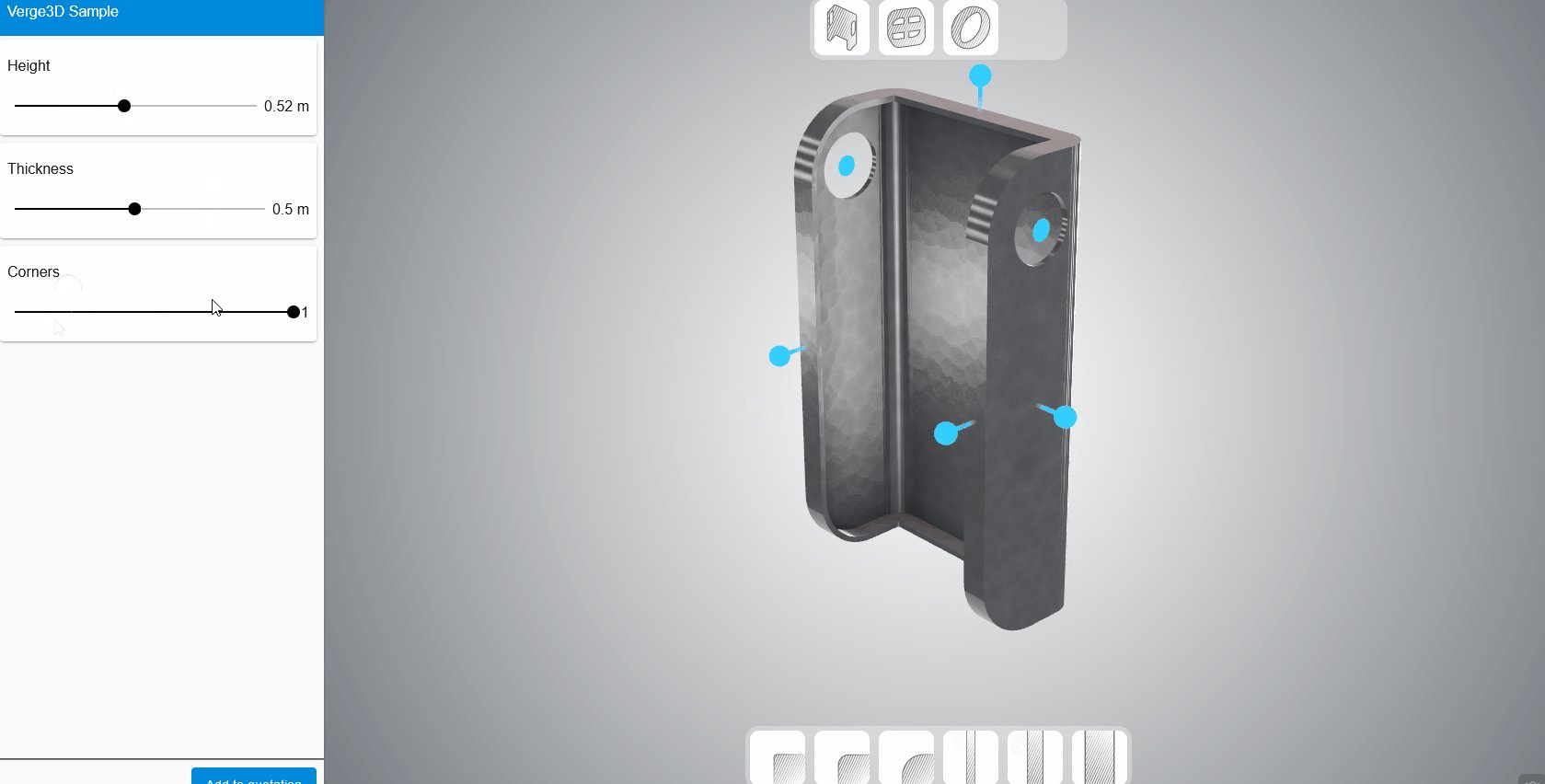
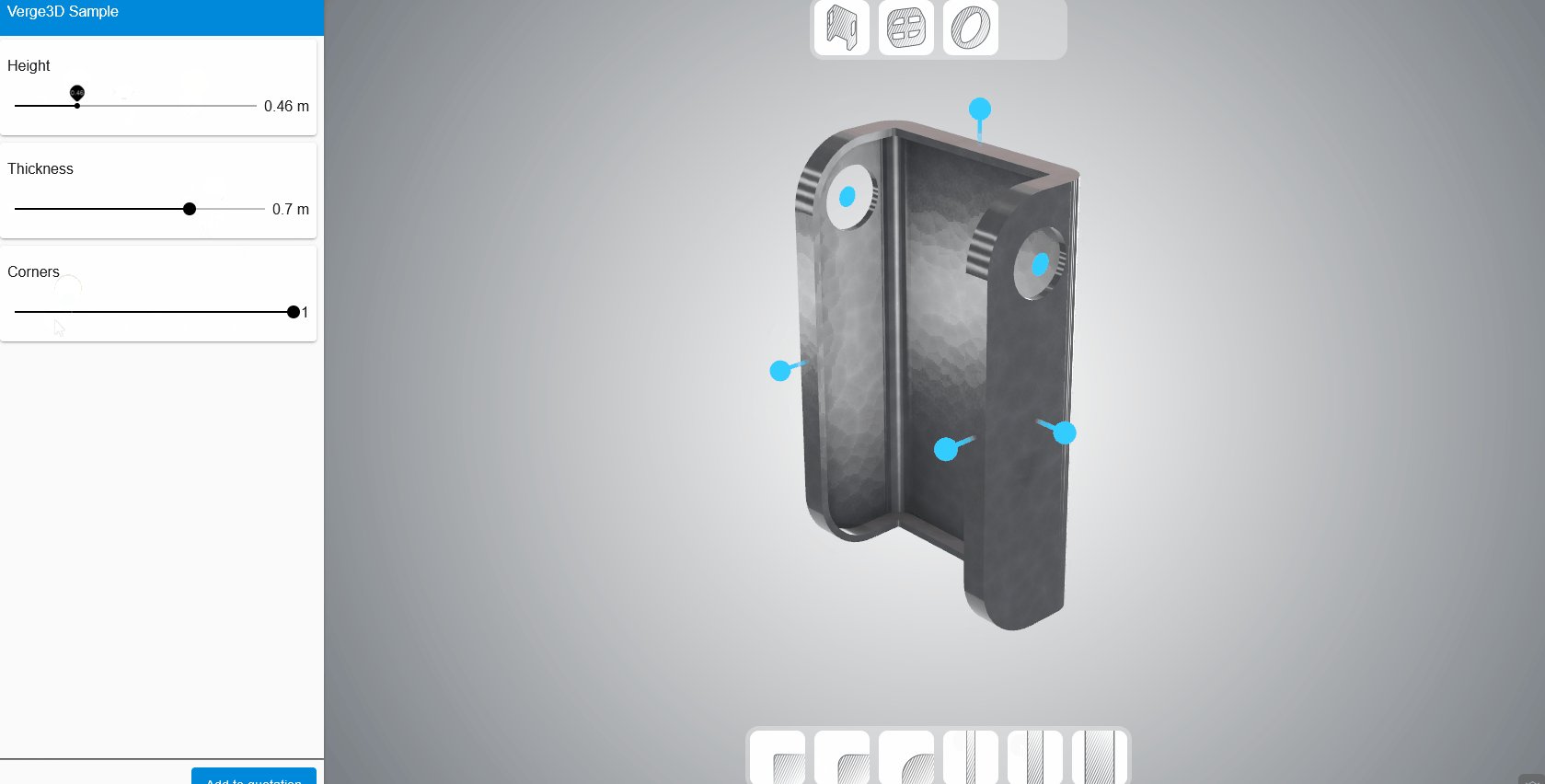
Result
With the setup done we can open the example model in the showroom and should see the following result:

Changelog
- 2024-07-01: Updated installation instructions to reflect Verge3D version 4.6.0